Thin Hero
Collmann Repair
Thin Heroes
There are two types of webpages:
Utility Pages are very specific to a task. Examples include About, Review, Gallery, Request Appointment, About, etc.
- Ideally, we want the user to get the information as quickly as possible because they’re on that page for a very specific reason — and, most likely, they are “sold” (or close to being sold) on the product.
- The utility page will be a page a visitor looks at after they have seen “Pages that Sell.”
- The hero only needs to tell the user that they’ve arrived via a simple headline: About, Review, Gallery, Request Appointment, About, etc.
- All Utility Pages will feature a thin hero. These pages include:
- About Us - Specific to a company (default Smart Site About Us page)*
- About ______________ - Specific to an individual (i.e. bio page)
- Blog*
- Calendar
- Careers / Job Postings
- Contact Us*
- Coupons / Specials, Discounts / Offers, Rebates etc. (if no Assistant Banner requested)
- eCommerce / Online Store
- FAQ / Frequently Asked Questions*
- Finance
- Gallery*
- Meet Our (or Your) Team, Technicians, Trainers, Attorneys, etc
- Patient Forms / Resources
- Request __________________ Form*
- Reviews*
* Thin hero included with CL Template
- Pages that sell include:
- Home
- Product / Service Page(s)
- Menu (one menu)
- Menu (multiple / specific)
- Coupons / Offers and the like (if Assistant Banner is requested)
- Search / Social Specific Landing Pages
- Exception
- Coupons / Specials, Discounts / Offers, Rebates etc.
- If the site has an Assistant Banner the page will have a Hero
- If the site does not have an Assistant Banner, the page will have a Thin Hero
Thin Hero
Collmann Repair
Thin Hero - Headline (Page Name )
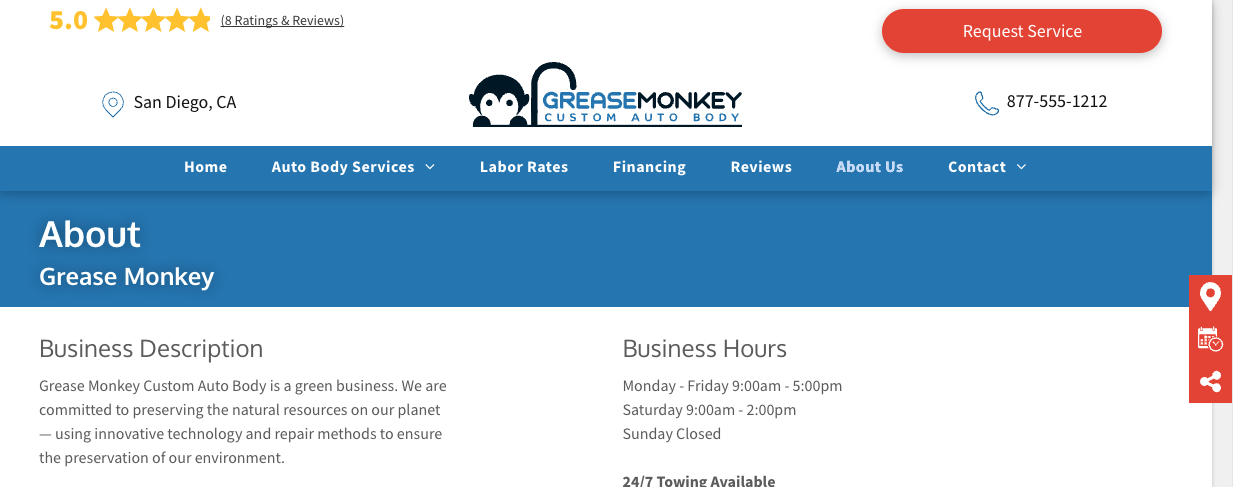
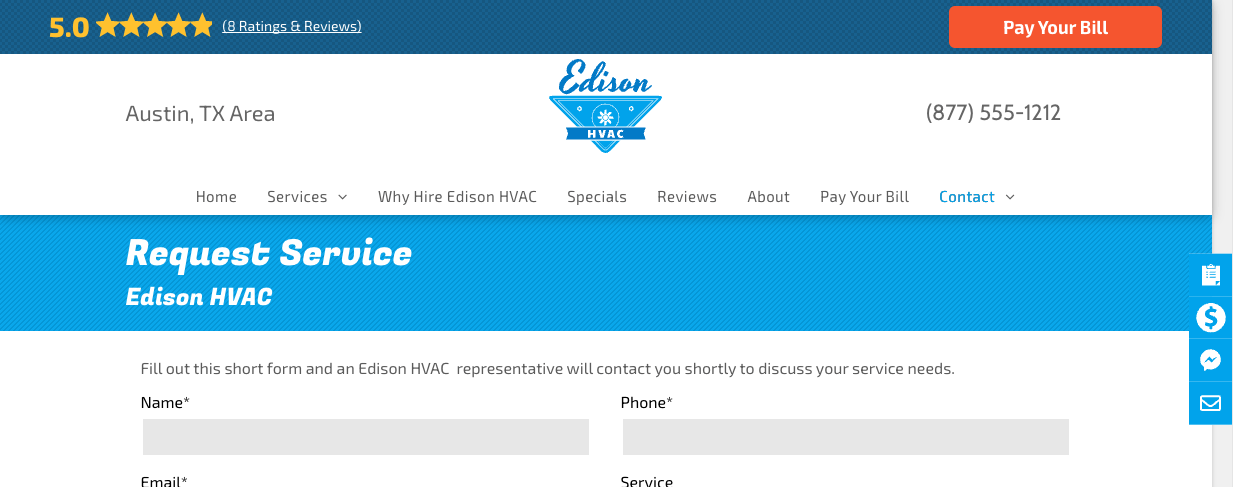
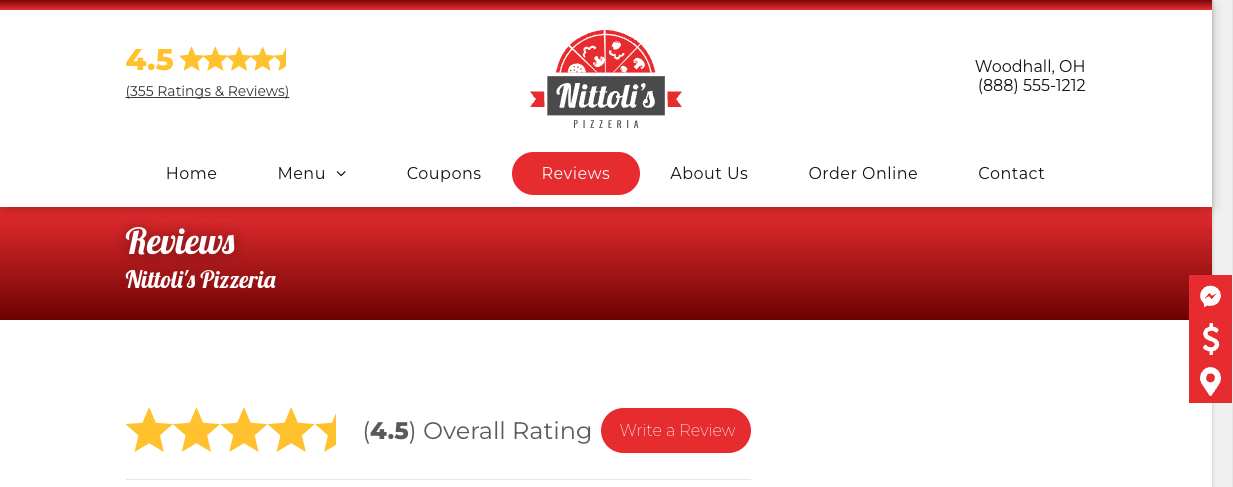
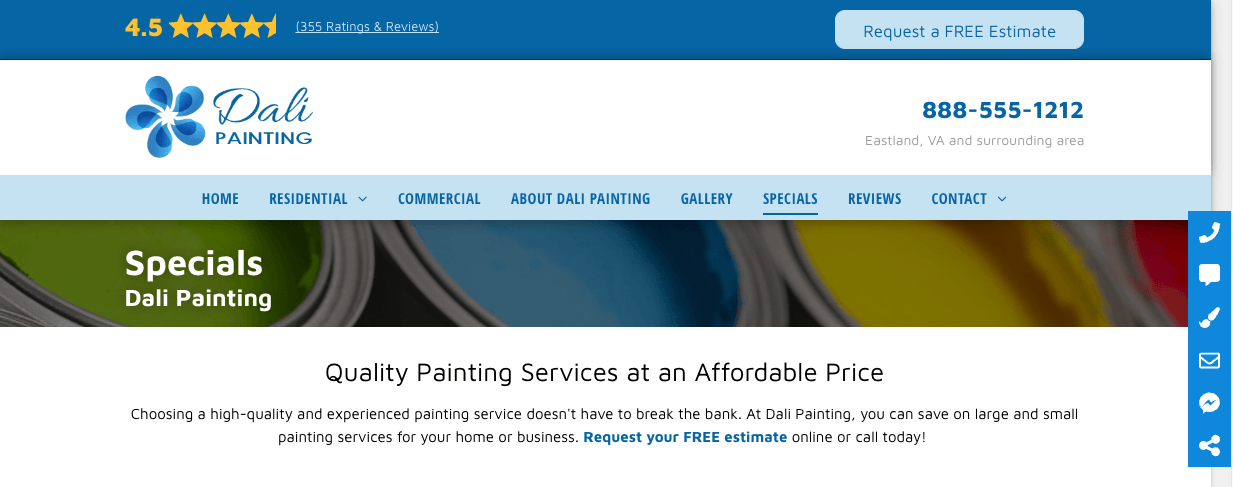
- The thin hero displays the page name and NOB against solid color, gradient, textured background, or nondescript image background.
- The thin hero does not display motivating factors, a CTA, open /close hours, or a form.
- The thin hero headline and NOB should always be left aligned.
- Note:
The H1 "text shadow" is turned on, by default. Text shadow (or drop shadow) is added to distinguish the text from any colored, textured, gradient, or image background it may be in front of. Text shadow is supposed a subtle effect; toggle text shadow off when text shadow is visible.
Solid Background Thin Hero
- A basic solid background is the simplest design option for a thin hero. The color should be part of the site's overall color palette, but not the same exact color as the nav bar above it. If the color palette is extremely limited, a variation of the nav bar color may be used (slightly darker or lighter).


Texture Background Thin Hero
- This design option follows the same considerations as the solid background above, but applies a subtle texture as well.
- Use only Light Diagonal Stripe, Mesh Cane Texture or Rounds and Dots Texture.
- The tile option of the texture must be set on both the desktop and mobile.


Gradient Background Thin Hero
- If a color gradient is being used as a design element in other areas of the site, the same gradient can be applied here as well.


Image Background Thin Hero
- A more advanced design option for the thin hero is to use a background image. The image needs to be nondescript and/or abstract (but still relevant to the business vertical), and should never include people / faces. This can make image selection quite tricky, so this option should only be considered when relevant image concepts are available.
- The same image will be used on all thin heroes throughout the site.


- By default, the website template includes the Thin hero the following utility pages:
- Blog
- Contact
- FAQ
- Location
- Gallery
- Reviews
- When adding a utility page that's not included with the base template, the Fulfillment / Support team may either copy/paste a thin hero from an already existing utility page OR add a section (Sections-->Hero - Super-->Thin Hero)
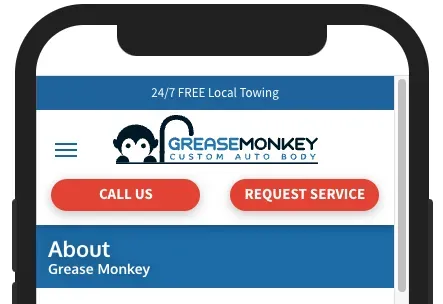
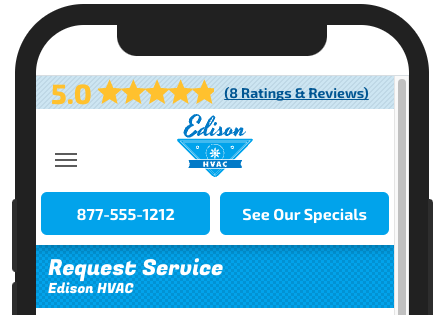
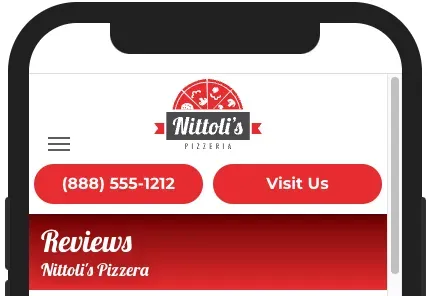
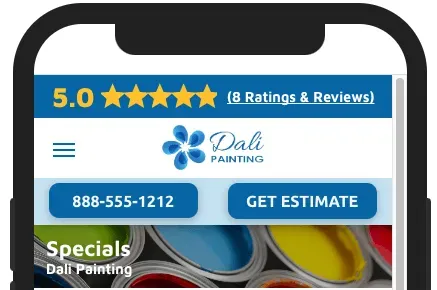
- Note: In the mobile thin hero, the page name stacks on top of the NOB. The writer must add page name to the desktop and mobile
- The writer will update the Page Name
- Generally, the Page Name will match out-of-norm title tags
- FAQ | NOB
- Testimonials | NOB
- Blog | NOB
- Reviews | NOB
- Etc.
- The NOB is, by default, connected to Content-->Business Info-->Business name.
- If NOB is so long it wraps to second line, disconnect from the Content Library and replace with the abbreviated NOB (if provided).
