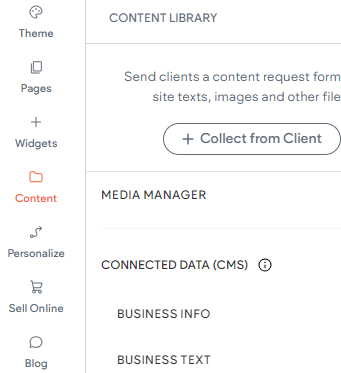
Content Library (CL)
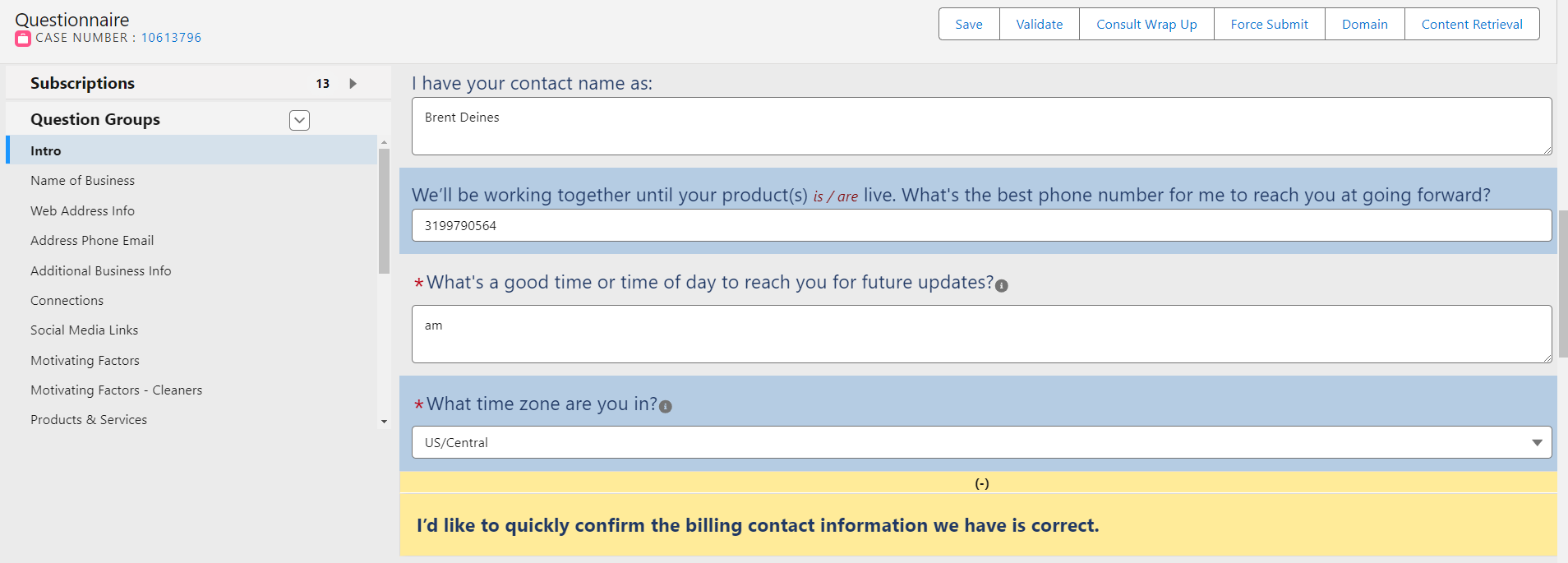
Once the questionnaire is entered in Salesforce and submitted, this information continues to push to the Yext portal under Content>Entities menu. Once pushed to the Yext portal, Yext then pushes the data via the Yext Connector App to the Business Info and Business Text fields located under the Content menu of HWP.


Once the questionnaire is submitted Yext Content>Entities is a one way path that feeds information from Yext to HWP Content>Business Info and Content>Business Text. HWP does NOT feed to Yext.


Yext Connector App
The Yext Connector is an HWP app that synchronizes real-time data from the Yext Content>Entities menu into the Content Library. All connected content and associated Local Business Schema will automatically populate at site creation. Any data updated in Yext after the initial build will automatically sync with the site in real-time without republishing the site.
- The Yext Connector replaces knowledge tags and need to enter the Yext code.
- Any information manually entered into Business Info or Business Text used by the API (except Motivating Factors and additional social links) will be deleted after the resync.
- Submit a ticket to disconnect Yext Connector app if client chooses to not display dynamic content.
NOTE
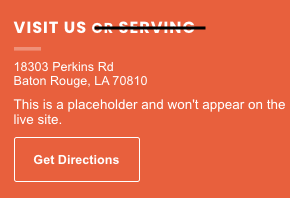
- Missing content displays as This is a placeholder and won't appear on the live site. This disclaimer is visible in preview mode and client proof.
NOTE
- CW no longer adds/updates any information via Business Info menu in HWP. Any information added in HWP via this menu will be overridden once the resync is performed, exception of the additional Social links.
CL Template
Business Info and Business Text
- Business Info and Business Text are built into the CL template via connected data or a widget via connected data.
NOTE
If the field is blank in Yext, there will not be a field in the drop down for connected data in HWP.
Connected Data

Connected Data via Widget

Header
- The phone number and geo displayed in the header are connected to the content library and will populate automatically.
- The geo is connected via the Address widget to Address Full loc 1 and will display City, ST by default.
- If requested, CW can check off widget options to display full address.
- If business has a local service area -- they come to you -- CW will delete the Address widget and replace with text box to enter Local Service area (i.e. Tri-State Area, South Philly.) This is current process.
- The phone is connected to Phone - Main - Loc 1
- It is expected artist will balance geo or service area with phone

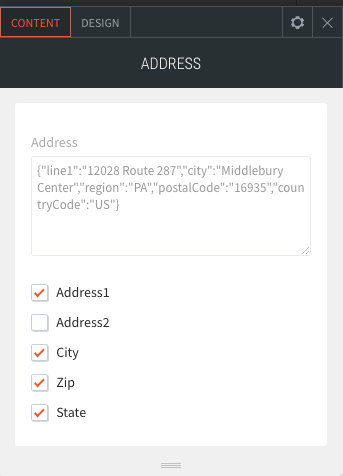
How to add Address Widget
The Address widget adds the formatted full address or some combination of address, address 2, city, st, and zip.
To add the Address widget:
- In the left panel, click Widgets.
- Click and drag the Address widget into desired position
- Close widget
- Right click on blank field and Connect data to Address Full loc 1
- Check off or on content options to display full address or city, st
CL Footer
To speed up production, the CL Footer includes multiple elements that, based on content entered into Yext, may or may not display. All included widgets are connected to the content library and will populate automatically.
Themes
- The Footer is preloaded with widgets and connected data that, based on associated Content>Entities data, may or may not display.
- ARTIST updates colors, fonts and buttoms using the Theme colors if applicable.

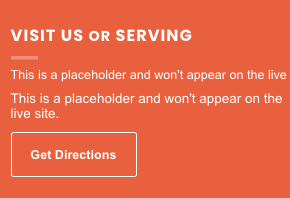
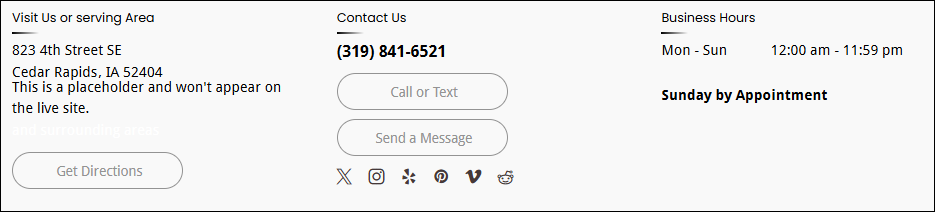
VISIT US OR SERVING Column
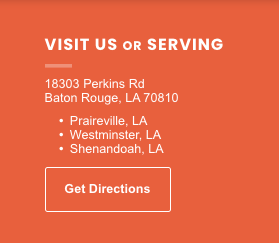
- At site creation, the Footer will display either the Address widget, Service Area list, or both.
- If the address is displayed
- CW edits the headline to VISIT US.
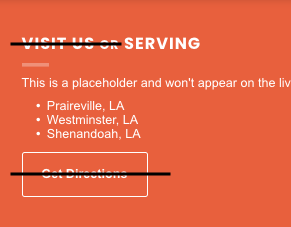
- If the service area list is displayed
- CW revises the headline to SERVING.
- CW deletes the Get Directions button.
- If both the address and service list is displayed
- CW deletes the footer and replaces it with the four-column Hybrid Footer Section.
- CW is expected to update SERVING to DELIVERY AREA, SERVICE ROUTE, if applicable.
- NOTE
- CW / Artist can turn off UPPER CASE HEADLINES and switch to Title Case to compliment design within the text editor
- If address and service area are missing, CW will validate missing content is intentional. If intentional, CW will update delete column OR update Content>Entities accordingly.
- If a business has more than one location, CW will swap out footer(s) with an appropriate multi-location footer.
- The first column of the multi-location footer is connected to the content library. CW will manually update the remaining geo columns accordingly via text.
Hybrid Footer

CONTACT US Column
- The Phone List displays in the order entered in Content>Entities:
- Main Phone
- Local Phone
- Alternate Phone
- Toll-Free Phone
- Mobile Phone
- Fax Number
- TTY Number
- If duplicate phone numbers are displayed, it is expected CW deletes duplicates in Content>Entities.
- The Email Us button connects to the primary email address -- the first email address entered in Content>Entities.
- Only the Email Us button is included in the footer. The complete list of emails display on Contact Us page
- By default, the Facebook, Twitter, Instagram, and LinkedIn icons will automatically display
- If the client requests to display additional social links:
- CW / ARTIST adds additional social links in the Business Info Social Icons section, automatically adding the social link(s) to all social icon widgets displayed throughout the site.
- QA verifies social links are not Hibu default links
- If multiple location are present, CW adds new page and inserts the Location - Not Connected section
- CW manually adds information
- Artist can update social icons style and color to compliment site design
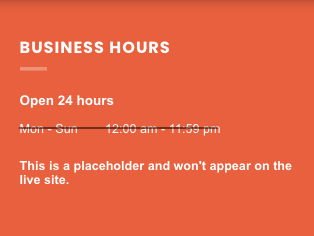
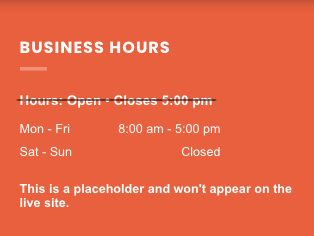
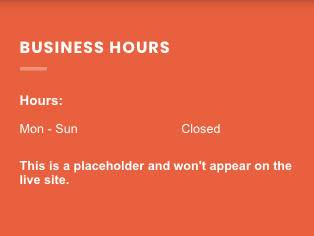
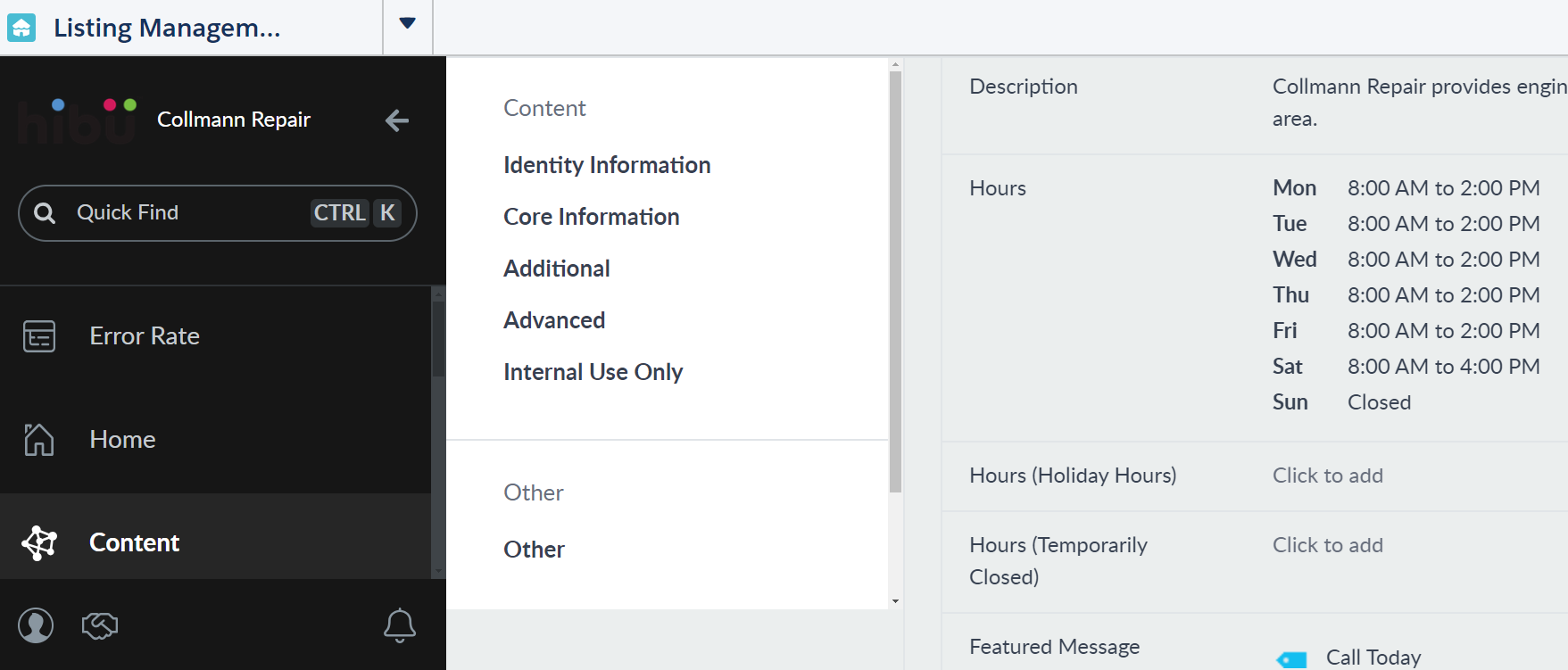
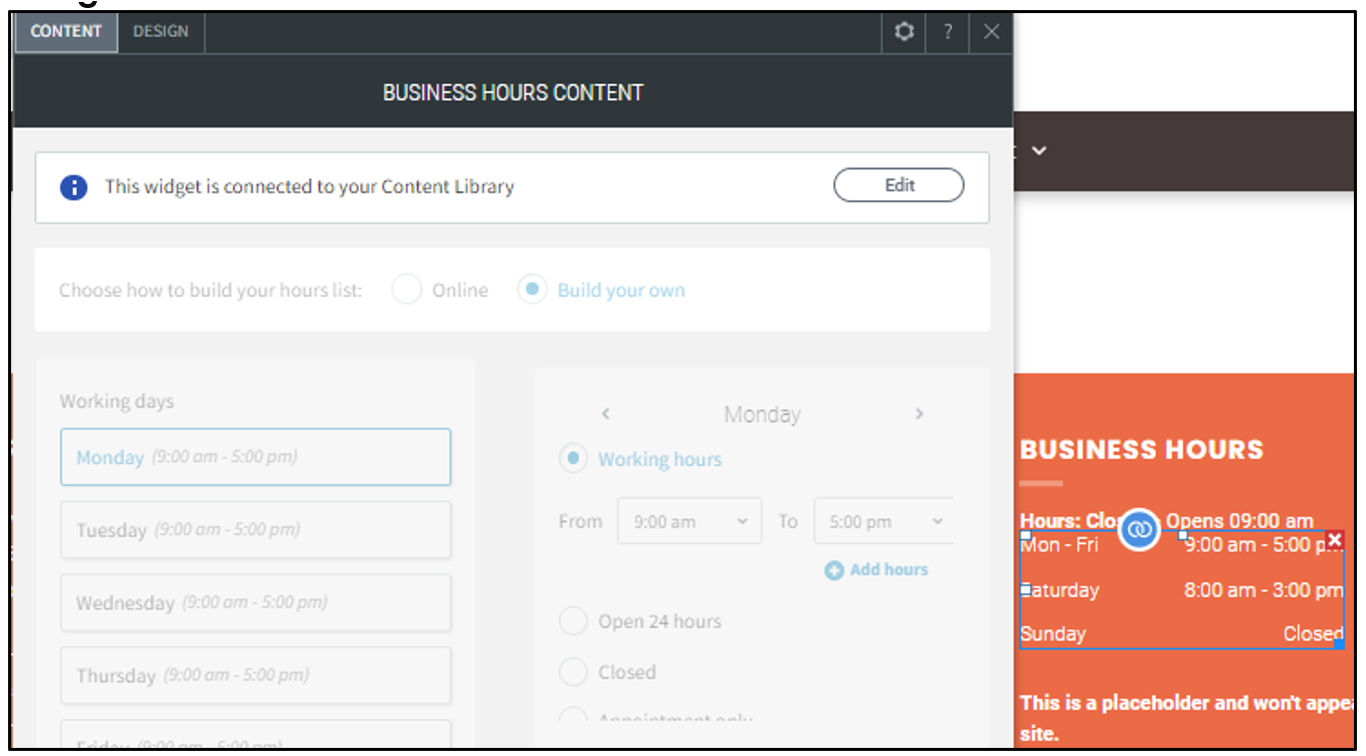
BUSINESS HOURS Column
- The Open / Close Widget and the Business Hours Widgets are included
- If the questionnaire indicates open 24 hours (12 am - 12 am)
- Update Yext to 24 hours and copy to all days.
- Delete the Business Hours widget and leave the open/ closed widget.
- NOTE - It is intended The Open / Close Widget displays bold and using the same font color as footer.
- If one of the motivating factors indicates open 24 hours, CW deletes the open/closed widget from the heroes.
- If Business Hours Widget displays detailed daily or combined open and close hours.
- CW will delete Open / Close widget.
- If the Open / Close Widget and the Business Hours Widgets are blank, CW will validate missing content is intentional. If intentional, CW will delete Business Hours column.
- Additional Hours Text is located directly under Open / Close Widget Business Hours and Holiday Hours. Included content in this field may suffice why Open / Close Widget and the Business Hours Widgets are blank. (i.e. Additional Hours Text displays "By Appointment Only.")
- NOTE - It is intended the Additional Hours Text displays bold.
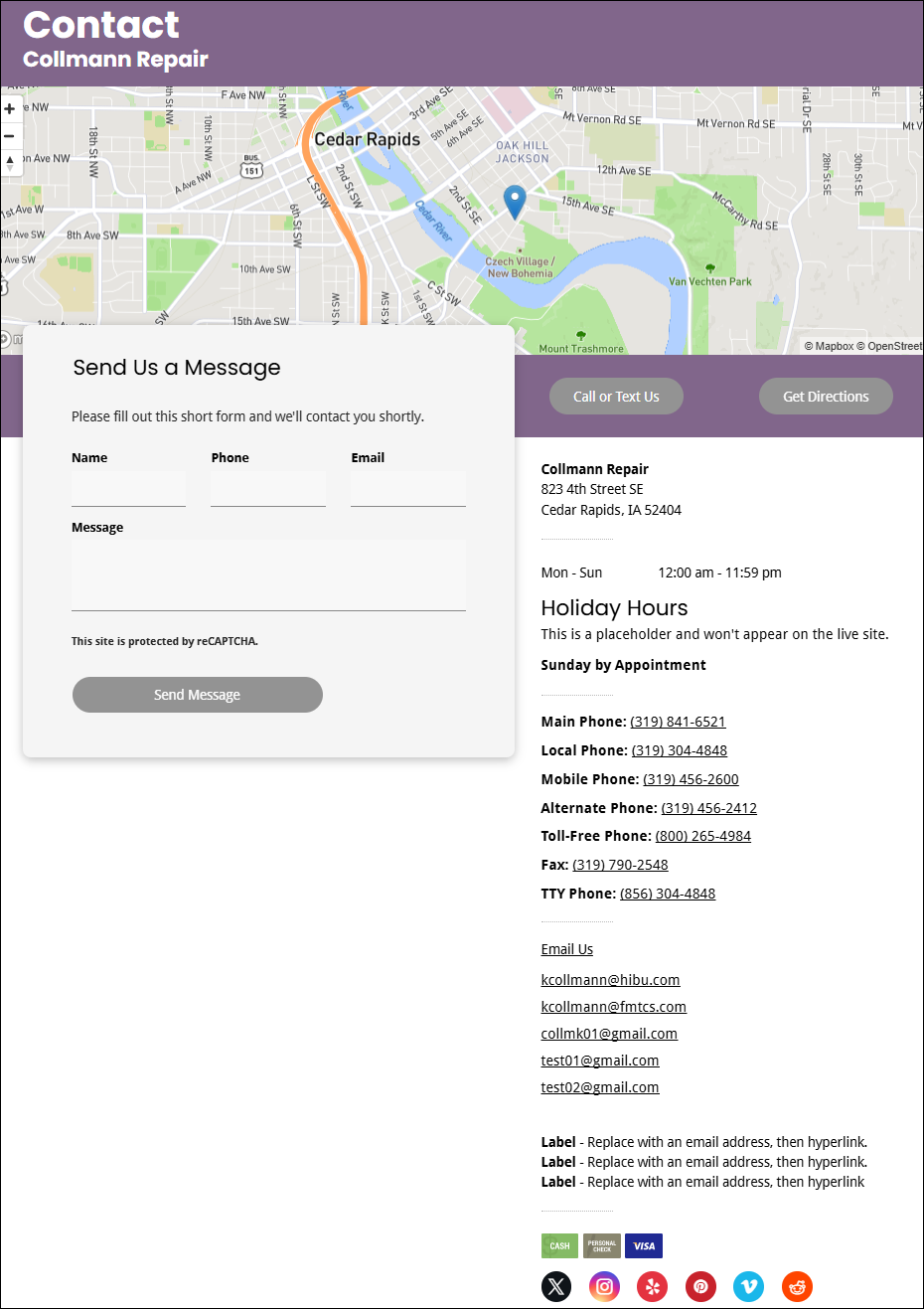
Contact Page
The Contact Page has two rows. The top full-bleed row displays a map via the a connected Map Widget. The bottom two-column row displays detailed business contact info on left and contact form on right.
MAP
- The Contact Page should only display a map when the business has a location. The CW deletes the map row if a business is a service provider.
- ARTIST may change map layout (color) design to compliment site design.
Business Contact Information (right column)
- The left side of the Contact page displays
- Address
- Get Directions button
- Service Area list
- Open / Close Hours
- Business Hours
- Holiday Hours
- Additional Information Text
- Phone list
- Email Us button (main email)
- Email list (multiple email including main email)
- Payment icons
- Social icons
Address
- The Address widget and Service Area list will display content based on how Yext is populated.
- If business has a serving area the CW must delete the Address, Get Directions button, and the top Map row
- If business has both an address and service area, CW adds the Hybrid footer section.
Business Hours
- If Open / Close Hours widget displays "Open 24-Hours,":
- CW updates the business hours in Yext to open 24 hours.
- CW will delete Business Hours widget.
- If Business Hours Widget displays detailed daily or combined open and close hours, the CW will delete Open / Close widget.
- If the Open / Close Widget and the Business Hours Widgets are blank, CW will validate missing content is intentional. If intentional, CW will delete both widgets
- Holiday Hours if present on the questionnaire are added to Yext by the CW.
- Holiday Hours will display "This is a placeholder and won't appear on the live site." if missing from questionnaire. The Holiday Hours headline and placeholder text will show on preview and proof but not on the live site.
- Additional Hours Text is located directly under Open / Close Widget and the Business Hours Widgets. Included content in this field may suffice why Open / Close Widget and the Business Hours Widgets are blank. (i.e. Additional Hours Text displays "By Appointment Only.")
- NOTE - It is intended the Additional Hours Text displays bold.
Phone List
- The Phone List displays all phone numbers entered in Yext
- ARTIST - Line height is not available at this time
- If requested, CW will add additional phone numbers (as a bulleted list) by adding a text widget directly underneath Phone List
- ARTIST will align and adjust text widget so that added list looks like its part of Phone List
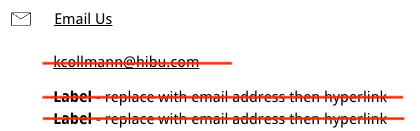
Email Us button, Email List, Email + Label List
- Only the email addresses entered into Yext will display.
- If one email address is displayed directly under the Email Us button, the CW will delete Email List and Email + Label List
- If multiple email addresses are displayed, CW will delete the Email Us button and Email + Label List unless indicated on questionnaire to include label.
- If questionnaire indicates to use label, CW will delete Email Us button and Email list. CW will add a text box with label and link email address (see below).
Payment Icons (Contact Page)
- If client requests to include payment options not included in Yext the ARTIST will swap out Payment Icons widget on the contact page with copied Payments List from About Us page and a manually entered bulleted list (text widget)
- ARTIST will align and adjust text widget so that added list looks like its part of connected Payments List
- If no payments indicated on the questionnaire, Build deletes the payment widget from the contact page.
Social Icons
- By default, the Facebook, Twitter, Instagram, and LinkedIn icons will automatically display
- If the client requests to display additional social links:
- CW / ARTIST adds additional social links in the Business Info Social Icons section, automatically adding the social link(s) to all social icon widgets displayed throughout the site.
Additional Content
- Build may add text, icons, and other contact us related content by request.
- CW / Artist discretion with content placement
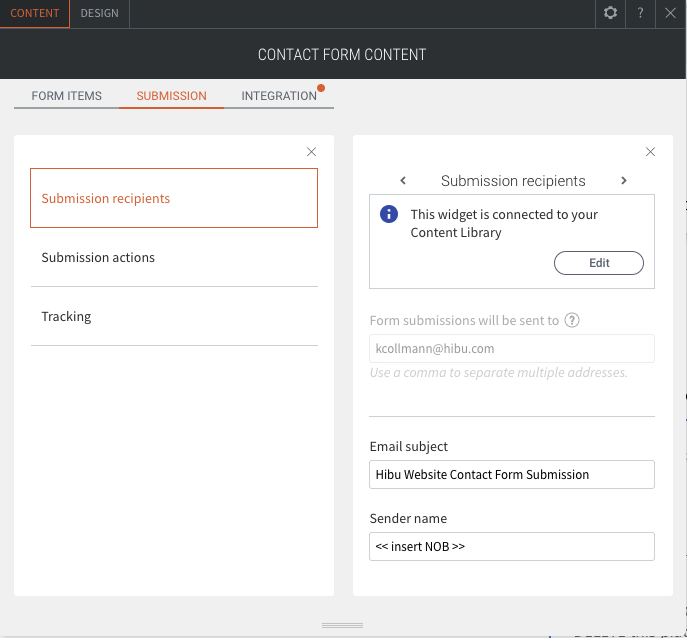
CONTACT FORM (left column)
- Build will connect form to email address listed on the questionnaire
- If client wishes to include multiple recipients, Fulfillment / Support will NOT connect form to Content Library and manually enter all the email addresses per normal process
- Keep Email Subject as is ("Hibu Website Contact Form Submission")
- <<insert NOB >> for Sender Name
- Keep Form Title as is (Contact Form)
- Custom form is the only time the Title in the Form Items dialog box needs to be updated i.e. Catering Form





Email other than Yext
If the email address is requested on the questionnaire and has exceeds 5 email that auto pushed to Yext:
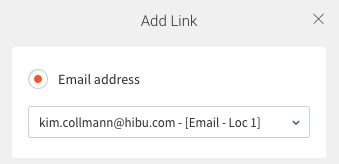
- Add Link to text you want to hyperlink to the associated email address.
- Email
Kim Collmann or
Paul Altobelli to learn everything you wanted know about HWP but were afraid to ask.
NOTE: Only the email addresses entered into Yext will display.

Google Attributes
Google Attributes are located in Yext under Attributes in the left menu.
Google Attributes are the responsibility of the DSC Rep at the consultation through the set live stage.
- Located on the About page
- Labeled as Good to Know and organized by headings

The primary category determines the attribute headings available
Dog Trainer

Restaurant

Request ______ Form
- CW will connect form to Email - Loc 1 address
- If client wishes to include multiple recipients, CW will NOT connect form to Content Library and manually enter all the email addresses per normal process
- Keep Email Subject as is ("Hibu Website Request Form Submission")
- <<insert NOB >> for Sender Name
- Keep Form Title as is (Request Form)
- Custom form is the only time the Title in the Form Items dialog box needs to be updated i.e. Catering Form
- CW will update the Submit button to mimic the Request _____name.
- Title = Request Estimate / Button = Request Estimate
- Title = Schedule Service / Button = Schedule Service
Hero Motivating Factor Widget
- The motivating factors, as displayed in the desktop and mobile superhero are populated via the Motivating Factors widget.
- If one of the motivating factors indicates open 24 hours, CW deletes the open/closed widget from the heroes.
- By default the Motivating Factors widget is connected to the Content Library (Business Text) "Motivating Factors Widget" field. This singular field populates both desktop and mobile, thus eliminating the need to enter and manage motivating factors in two places.
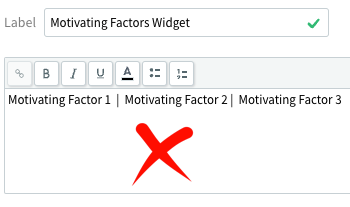
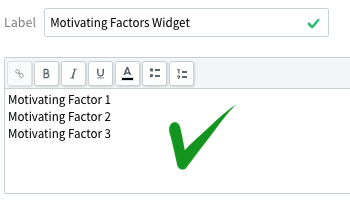
- Fulfillment / Support must enter or update the client's motivating factors into the Motivating Factors Widget field as a vertical list, not horizontally.


- By default, the hero displays desktop motivating factors horizontally when the form is not displayed. Mobile motivating factors are displayed vertically.
- By default, the hero displays desktop motivating factors vertically when the form is displayed. Mobile motivating factors are displayed vertically.
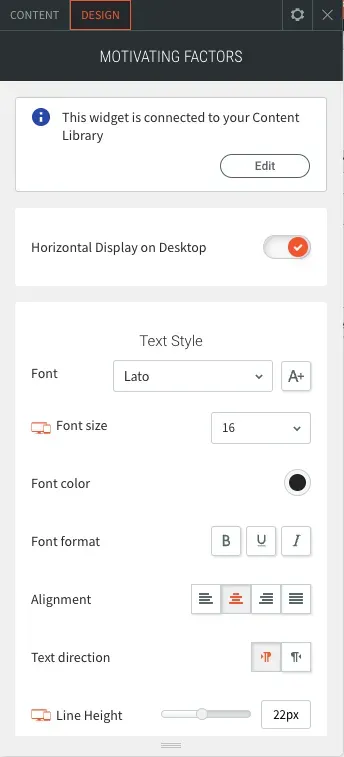
- Note: The Horizontal Display on Desktop toggle -- located at the top of widget -- will force the motivating factors to display horizontally on desktop.
- Similar to the Callout, Coupon, and Copy Block widgets, Build edits the motivating factors text style and spacing through the widget and not the text editor.
- Note: The motivating Factors Widget provides Build an option to change the divider (•, -, /, ) that separates the horizontally displayed motivating factors. Build may update divider style and color as they see fit, provided the same divider style is used throughout site.
- Note: Given the width of the desktop box overlay, the horizontally displayed motivating factors may wrap into a second line. If this occurs, the Build team should either reduce the font size, or toggle off the Horizontal Display to display motivating factors vertically.


Thin Heroes
By default, all template utility pages will display a thin hero.